کیا آپ اپنے NetSuite HTML کوڈ میں فہرستوں کو منظم نظر آنے کی کوشش سے مایوس ہیں؟ مزید مت دیکھیں! یہ مضمون آپ کو اپنی فہرستوں کو انڈینٹ کرنے اور انہیں زیادہ بصری طور پر دلکش بنانے کے لیے ایک آسان اور موثر حل فراہم کرے گا۔ گندی فہرستیں آپ کو سست نہ ہونے دیں، اپنے HTML کوڈ کو بہتر بنانے کا طریقہ سیکھنے کے لیے پڑھیں۔
NetSuite کیا ہے؟
NetSuite ایک کلاؤڈ پر مبنی بزنس مینجمنٹ سوفٹ ویئر ہے جو کمپنیوں کو اپنے کاموں کو مؤثر طریقے سے منظم کرنے میں مدد کرنے کے لیے ایپلی کیشنز کا ایک جامع مجموعہ پیش کرتا ہے۔ اس میں مالیاتی انتظام، کسٹمر ریلیشن شپ مینجمنٹ (CRM)، انوینٹری مینجمنٹ، ای کامرس، اور مزید کے ماڈیولز شامل ہیں۔ NetSuite کو عمل کو ہموار کرنے، کارکردگی کو بہتر بنانے اور کاروباری کارکردگی میں حقیقی وقت کی نمائش فراہم کرنے کے لیے ڈیزائن کیا گیا ہے۔ یہ تمام سائز اور صنعتوں کے کاروباروں کے لیے موزوں ہے، یہ ان تنظیموں کے لیے ایک مقبول انتخاب ہے جو اپنے کاموں کو بہتر بنانے اور ترقی کو آگے بڑھانے کے خواہاں ہیں۔
NetSuite کی بنیاد 1998 میں NetLedger کے طور پر Evan Goldberg اور Larry Ellison نے رکھی تھی، ابتدائی طور پر چھوٹے کاروباروں کے لیے اکاؤنٹنگ سافٹ ویئر فراہم کرنے پر توجہ مرکوز کی تھی۔ تاہم، کمپنی نے اس کے بعد سے اپنی مصنوعات کی پیشکش کو بڑھا دیا ہے اور اسے NetSuite کے نام سے دوبارہ برانڈ کیا ہے۔ 2016 میں، Oracle نے NetSuite حاصل کیا، کلاؤڈ بیسڈ ERP مارکیٹ میں اپنی پوزیشن کو مزید مستحکم کیا۔ آج، NetSuite دنیا بھر میں ہزاروں صارفین کی خدمت کرتا ہے اور کاروبار کی مسلسل بدلتی ہوئی ضروریات کو پورا کرنے کے لیے اپنے پلیٹ فارم کو اختراعات اور ترقی دیتا رہتا ہے۔
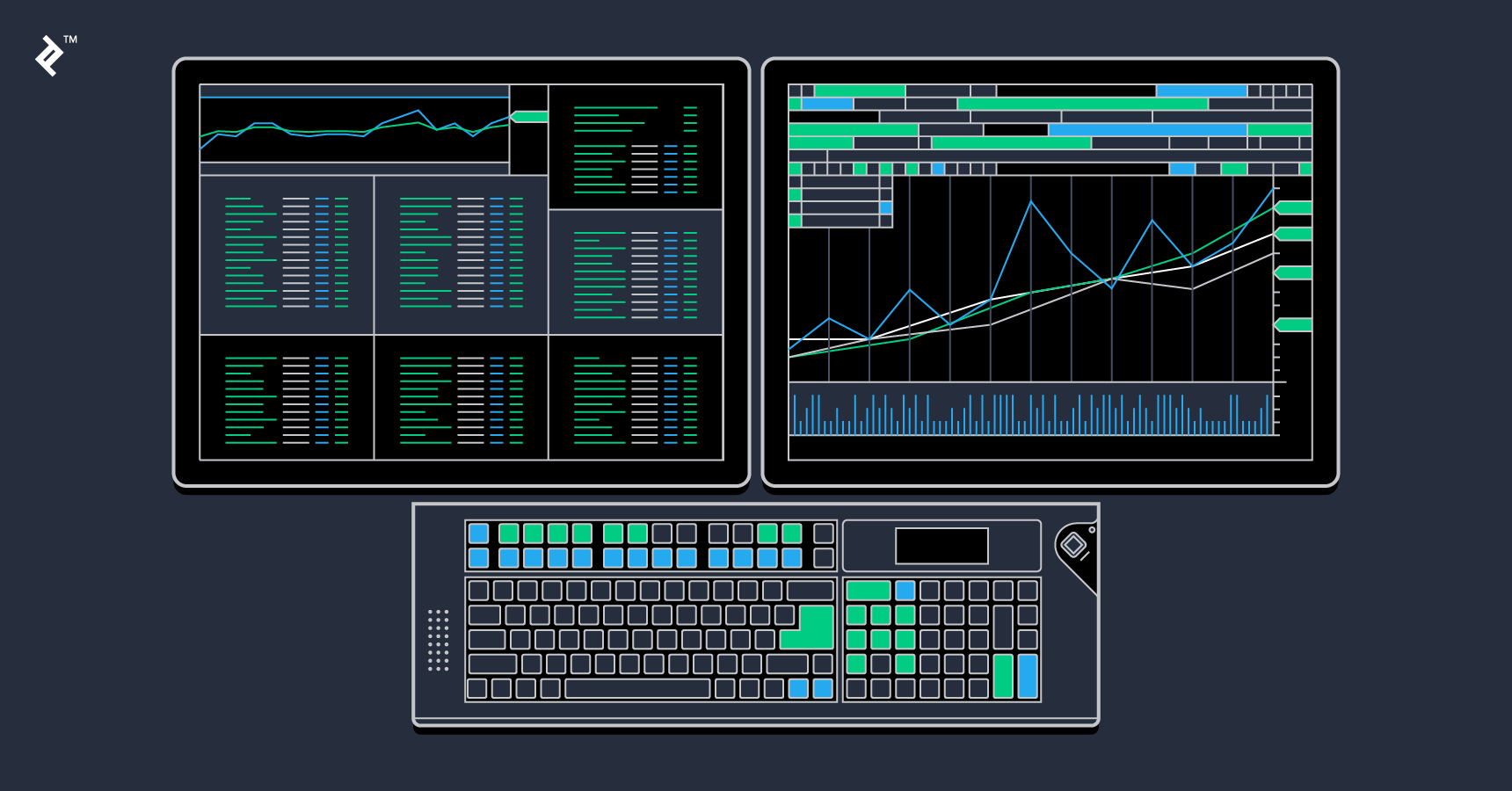
میں ایک سے زیادہ صفحات پر ایک بڑی تصویر کیسے پرنٹ کر سکتا ہوں؟
NetSuite میں HTML کوڈ میں فہرستیں کیسے لگائیں؟
HTML کوڈ میں فہرستوں کو اندراج کرنا معلومات کو صاف اور منظم انداز میں ترتیب دینے اور پیش کرنے کے لیے ایک مفید تکنیک ہے۔ اس سیکشن میں، ہم NetSuite کے HTML کوڈ ایڈیٹر کا استعمال کرتے ہوئے HTML کوڈ میں فہرستوں کو انڈینٹ کرنے کے اقدامات پر تبادلہ خیال کریں گے۔ فہرست کو منتخب کرنے سے لے کر شارٹ کٹ استعمال کرنے تک، ہم آپ کے کوڈ میں مناسب انڈینٹیشن حاصل کرنے کے تمام طریقوں کا احاطہ کریں گے۔ تو آئیے اس میں غوطہ لگائیں اور اپنی فہرستوں کو مزید بصری طور پر دلکش اور پڑھنے میں آسان بنانے کا طریقہ سیکھیں۔
مرحلہ 1: HTML کوڈ ایڈیٹر کھولیں۔
NetSuite میں HTML کوڈ ایڈیٹر تک رسائی حاصل کرنے کے لیے، براہ کرم ذیل کے مراحل پر عمل کریں:
- اپنے NetSuite اکاؤنٹ میں لاگ ان کریں اور مطلوبہ صفحہ پر جائیں یا ریکارڈ کریں جہاں آپ HTML کوڈ میں ترمیم کرنا چاہتے ہیں۔
- اس سیکشن یا فیلڈ کو تلاش کریں جس میں وہ HTML کوڈ ہے جس میں آپ ترمیم کرنا چاہتے ہیں۔
- ایچ ٹی ایم ایل کوڈ ایڈیٹر کو کھولنے کے لیے ترمیم یا حسب ضرورت بٹن پر کلک کریں، جسے عام طور پر پنسل آئیکن کے ذریعے دکھایا جاتا ہے۔
- HTML کوڈ ایڈیٹر کھلنے کے بعد، آپ ضرورت کے مطابق HTML کوڈ کو دیکھ اور اس میں ترمیم کر سکتے ہیں۔
- کوڈ میں کوئی ضروری تبدیلیاں کرنے کے لیے دستیاب ایڈیٹنگ ٹولز، جیسے ٹیگز کو شامل کرنا یا ہٹانا، فارمیٹنگ کو ایڈجسٹ کرنا، یا نئے عناصر داخل کرنا۔
- مطلوبہ تبدیلیاں کرنے کے بعد، اپنی ترامیم کو محفوظ کریں اور تبدیلیوں کا پیش نظارہ کریں تاکہ یہ یقینی بنایا جا سکے کہ وہ حسب منشا ظاہر ہوں۔
HTML کوڈ ایڈیٹر NetSuite میں اپنی ابتدائی ریلیز کے بعد سے ایک لازمی خصوصیت رہا ہے، جو صارفین کو پلیٹ فارم کے اندر HTML کوڈ میں ترمیم اور تخصیص کرنے کا ایک آسان اور صارف دوست طریقہ فراہم کرتا ہے۔ جیسے جیسے ٹیکنالوجی تیار ہوئی ہے، NetSuite نے اپنے HTML کوڈ ایڈیٹر کو مسلسل بہتر کیا ہے تاکہ مزید جدید خصوصیات اور NetSuite ماحولیاتی نظام میں دوسرے ٹولز کے ساتھ ہموار انضمام پیش کیا جا سکے۔
مرحلہ 2: انڈینٹ کے لیے فہرست منتخب کریں۔
NetSuite میں HTML کوڈ میں انڈینٹیشن کے لیے فہرست منتخب کرنے کے لیے، ان مراحل پر عمل کریں:
- مرحلہ 1: HTML کوڈ ایڈیٹر کھولیں۔
- مرحلہ 2: انڈینٹ کے لیے فہرست منتخب کریں۔
- مرحلہ 3: انکریز انڈینٹ بٹن استعمال کریں۔
- مرحلہ 4: ٹیب کلید استعمال کریں۔
- مرحلہ 5: انکریز انڈینٹ شارٹ کٹ استعمال کریں۔
- مرحلہ 6: محفوظ کریں اور تبدیلیوں کا جائزہ لیں۔
ان اقدامات پر عمل کرکے، آپ آسانی سے NetSuite میں اپنے HTML کوڈ میں فہرستیں انڈینٹ کر سکتے ہیں۔ فہرستوں کو انڈینٹ کرنا اہم ہے کیونکہ یہ پڑھنے کی اہلیت کو بہتر بناتا ہے اور کوڈ کی ساخت کو واضح کرتا ہے۔ NetSuite HTML کوڈ ایڈیٹنگ کے لیے کئی فوائد فراہم کرتا ہے، بشمول ایک بلٹ ان HTML کوڈ ایڈیٹر، استعمال میں آسان انٹرفیس، حسب ضرورت ٹیمپلیٹس، تعاون کی خصوصیات، اور دیگر نیٹ سوٹ ٹولز کے ساتھ انضمام۔ لہذا، آپ آسانی سے اپنے کوڈ کو NetSuite میں منظم اور فارمیٹ کر سکتے ہیں جبکہ فہرستوں کو مؤثر طریقے سے انڈینٹ کر سکتے ہیں۔
مرحلہ 3: انکریز انڈینٹ بٹن استعمال کریں۔
NetSuite کا استعمال کرتے ہوئے HTML کوڈ میں فہرستوں کو انڈینٹ کرنے کے لیے، ان مراحل پر عمل کریں:
- مرحلہ 1: HTML کوڈ ایڈیٹر کھولیں۔
- مرحلہ 2: وہ فہرست منتخب کریں جسے آپ انڈینٹ کرنا چاہتے ہیں۔
- مرحلہ 3: انکریز انڈینٹ بٹن استعمال کریں۔
- مرحلہ 4: ٹیب کلید استعمال کریں۔
- مرحلہ 5: انکریز انڈینٹ شارٹ کٹ استعمال کریں۔
- مرحلہ 6: محفوظ کریں اور تبدیلیوں کا جائزہ لیں۔
پڑھنے کی اہلیت کو بہتر بنانے اور مواد کو منظم کرنے کے لیے HTML کوڈ میں فہرستوں کا حاشیہ اہم ہے۔ یہ معلومات کی ساخت میں مدد کرتا ہے اور قارئین کے لیے مواد کے درجہ بندی کو سمجھنا آسان بناتا ہے۔ NetSuite ایچ ٹی ایم ایل کوڈ ایڈیٹنگ کے لیے کئی فوائد پیش کرتا ہے، بشمول بلٹ ان HTML کوڈ ایڈیٹر، استعمال میں آسان انٹرفیس، حسب ضرورت ٹیمپلیٹس، تعاون کی خصوصیات، اور دوسرے نیٹ سوٹ ٹولز کے ساتھ انضمام۔
مرحلہ 4: ٹیب کلید استعمال کریں۔
NetSuite میں Tab کلید کا استعمال کرتے ہوئے HTML کوڈ میں فہرستوں کو انڈینٹ کرنے کے لیے، ان مراحل پر عمل کریں:
- مرحلہ 1: HTML کوڈ ایڈیٹر کھولیں۔
- مرحلہ 2: وہ فہرست منتخب کریں جسے آپ انڈینٹ کرنا چاہتے ہیں۔
- مرحلہ 3: انڈینٹ لیول بڑھانے کے لیے ٹیب کی کو استعمال کریں۔
- مرحلہ 4: ضرورت پڑنے پر فہرست کو مزید انڈینٹ کرنے کے لیے ٹیب کلید کا استعمال جاری رکھیں۔
- مرحلہ 5: حاشیہ دار فہرست کو عمل میں دیکھنے کے لیے تبدیلیوں کو محفوظ کریں اور ان کا پیش نظارہ کریں۔
ایچ ٹی ایم ایل کوڈ میں فہرستوں کو انڈینٹ کرنا اہم ہے کیونکہ یہ پڑھنے کی اہلیت کو بہتر بناتا ہے اور مواد کی ساخت کو بڑھاتا ہے۔ یہ صارفین کو فہرست میں معلومات کی مختلف سطحوں کے درمیان آسانی سے شناخت اور فرق کرنے میں مدد کرتا ہے۔
HTML کوڈ ایڈیٹنگ کے لیے NetSuite کا استعمال کر کے، آپ بلٹ ان HTML کوڈ ایڈیٹر، استعمال میں آسان انٹرفیس، حسب ضرورت ٹیمپلیٹس، تعاون کی خصوصیات، اور دوسرے NetSuite ٹولز کے ساتھ ہموار انضمام جیسی خصوصیات سے فائدہ اٹھا سکتے ہیں۔ یہ فہرستوں کو انڈینٹ کرنے اور HTML کوڈ کو منظم کرنے کے عمل کو زیادہ موثر اور ہموار بناتا ہے۔
NetSuite کے ایچ ٹی ایم ایل کوڈ ایڈیٹر میں ٹیب کی کو استعمال کرنے کی کوشش کریں تاکہ آسانی سے اپنی فہرستیں انڈینٹ کریں اور اپنے مواد کی پیشکش کو بہتر بنائیں۔
مرحلہ 5: انکریز انڈینٹ شارٹ کٹ استعمال کریں۔
NetSuite کے HTML کوڈ ایڈیٹر میں اضافہ انڈینٹ شارٹ کٹ استعمال کرنے کے لیے، ان مراحل پر عمل کریں:
- HTML کوڈ ایڈیٹر کھولیں۔
- وہ فہرست منتخب کریں جسے آپ انڈینٹ کرنا چاہتے ہیں۔
- انڈینٹ لیول بڑھانے کے لیے انڈینٹ بڑھانے کے بٹن کو دبائیں یا ٹیب کی کا استعمال کریں۔
- ضرورت کے مطابق انڈینٹ کرنا جاری رکھیں۔
- کا استعمال کرتے ہیں انڈینٹ شارٹ کٹ میں اضافہ کریں۔ تیز انڈینٹیشن کے لیے، جیسے Ctrl+] یا Command+]۔
- اپنی تبدیلیاں محفوظ کریں اور انڈینٹڈ لسٹ کا پیش نظارہ کریں۔
NetSuite کے HTML کوڈ ایڈیٹر میں اضافہ انڈینٹ شارٹ کٹ کا استعمال آپ کے کوڈ کو مزید منظم اور پڑھنے کے قابل بناتے ہوئے فوری اور موثر انڈینٹیشن کی اجازت دیتا ہے۔
نوٹ بک کی بورڈ مقفل
مرحلہ 6: محفوظ کریں اور تبدیلیوں کا جائزہ لیں۔
NetSuite کے HTML کوڈ ایڈیٹر میں تبدیلیوں کو کامیابی کے ساتھ محفوظ کرنے اور ان کا جائزہ لینے کے لیے، ان مراحل پر عمل کریں:
- NetSuite میں HTML کوڈ ایڈیٹر کھولیں۔
- حاشیہ لگانے کے لیے مطلوبہ فہرست منتخب کریں۔
- فہرست کو انڈینٹ کرنے کے لیے Increase Indent بٹن یا Tab کلید کا استعمال کریں۔
- آپ انڈینٹ بڑھانے کے لیے شارٹ کٹ بھی استعمال کر سکتے ہیں۔
- اپنی تبدیلیوں کو محفوظ کریں اور ان کا پیش نظارہ کریں تاکہ یہ یقینی بنایا جا سکے کہ وہ مطلوبہ طور پر ظاہر ہوں۔
اپنے HTML کوڈ کو شائع کرنے یا شیئر کرنے سے پہلے اس کی درست فارمیٹنگ اور لے آؤٹ کو یقینی بنانے کے لیے تبدیلیوں کو محفوظ کرنا اور اس کا پیش نظارہ کرنا بہت ضروری ہے۔ یہ خاص طور پر ان کاروباروں کے لیے اہم ہے جو Netsuite کا استعمال کرتے ہیں، جو کہ 1998 میں شروع کیا گیا کلاؤڈ بیسڈ سوفٹ ویئر سوٹ ہے، جو آپریشن کو ہموار کرنے، مالیات کا انتظام کرنے، اور کسٹمر کے تعلقات کو بڑھانے کے لیے متعدد ٹولز پیش کرتا ہے۔ اس کی جامع خصوصیات، صارف دوست انٹرفیس، اور نیٹ سوائٹ کے دوسرے ٹولز کے ساتھ ہموار انضمام نے اسے ہر سائز کے کاروبار کے لیے ایک مقبول انتخاب بنا دیا ہے۔
HTML کوڈ میں انڈینٹنگ لسٹ کیوں ضروری ہے؟
ایچ ٹی ایم ایل کوڈ میں فہرستوں کا اندراج مختلف وجوہات کی بناء پر اہم ہے۔
- پڑھنے کی اہلیت: انڈینٹ کرنے سے کوڈ کی پڑھنے کی اہلیت بہتر ہوتی ہے، جس سے ڈویلپرز کے لیے فہرست آئٹمز کی ساخت اور درجہ بندی کو سمجھنا آسان ہو جاتا ہے۔
- تنظیم: انڈینٹنگ کوڈ کی بہتر تنظیم کی اجازت دیتا ہے، واضح طور پر یہ بتاتا ہے کہ کون سے عناصر دوسروں کے اندر اندر ہیں۔
- دیکھ بھال: انڈینٹنگ غلطیوں کی نشاندہی کرنا اور کوڈ میں مستقبل میں تبدیلیاں کرنا آسان بناتا ہے، کیونکہ یہ کوڈ کی ساخت کو بصری طور پر ظاہر کرتا ہے۔
- اشتراک: انڈینٹنگ ڈویلپرز کے درمیان تعاون کی حوصلہ افزائی کرتی ہے، کیونکہ یہ انہیں ایک دوسرے کے کوڈ کو تیزی سے سمجھنے اور اس کے ساتھ کام کرنے کے قابل بناتا ہے۔
ایچ ٹی ایم ایل کوڈ میں فہرستیں داخل کرکے، ڈویلپرز کوڈ کے معیار، کارکردگی اور تعاون کو بڑھا سکتے ہیں۔
HTML کوڈ ایڈیٹنگ کے لیے NetSuite استعمال کرنے کے کیا فوائد ہیں؟
جب HTML کوڈ میں ترمیم کرنے کی بات آتی ہے تو ایک قابل اعتماد اور صارف دوست پلیٹ فارم کا استعمال بہت ضروری ہے۔ یہ وہ جگہ ہے جہاں NetSuite چمکتا ہے، HTML کوڈ کی تدوین کے لیے متعدد فوائد پیش کرتا ہے۔ اس سیکشن میں، ہم HTML کوڈ کی تدوین کے لیے NetSuite کے استعمال کے فوائد کو دریافت کریں گے، بشمول اس کا بلٹ ان HTML کوڈ ایڈیٹر، استعمال میں آسان انٹرفیس، حسب ضرورت ٹیمپلیٹس، تعاون کی خصوصیات، اور دیگر نیٹ سوائٹ ٹولز کے ساتھ انضمام۔ ان فوائد کے ساتھ، آپ اپنے HTML کوڈ میں ترمیم کے عمل کو ہموار کر سکتے ہیں اور پیشہ ورانہ اور بصری طور پر دلکش مواد تخلیق کر سکتے ہیں۔
1. بلٹ ان HTML کوڈ ایڈیٹر
NetSuite میں ضم شدہ HTML کوڈ ایڈیٹر HTML کوڈ میں ترمیم کرنے کا ایک آسان اور موثر طریقہ پیش کرتا ہے۔ NetSuite میں بلٹ ان HTML کوڈ ایڈیٹر استعمال کرنے کے لیے ان اقدامات پر عمل کریں:
- NetSuite کے اندر HTML کوڈ ایڈیٹر تک رسائی حاصل کریں۔
- مخصوص فہرست کو منتخب کریں جس میں انڈینٹیشن کی ضرورت ہے۔
- منتخب فہرست کو انڈینٹ کرنے کے لیے Increase Indent بٹن کا استعمال کریں۔
- متبادل طور پر، آپ فہرست کو انڈینٹ کرنے کے لیے Tab کلید استعمال کر سکتے ہیں۔
- آپ انڈینٹ بڑھانے کے لیے شارٹ کٹ بھی استعمال کر سکتے ہیں۔
- اپنی تبدیلیاں محفوظ کریں اور انڈینٹڈ لسٹ کا پیش نظارہ کریں۔
NetSuite میں بلٹ ان HTML کوڈ ایڈیٹر کا ہونا کئی فوائد فراہم کرتا ہے:
- ایک ہی پلیٹ فارم کے اندر ایچ ٹی ایم ایل کوڈ میں ترمیم کرنے کی سہولت۔
- صارف دوست انٹرفیس کوڈ کو نیویگیٹ کرنا اور اس میں ترمیم کرنا آسان بناتا ہے۔
- حسب ضرورت ٹیمپلیٹس موثر کوڈ کو دوبارہ استعمال کرنے کی اجازت دیتے ہیں۔
- تعاون کی خصوصیات متعدد صارفین کو ایک ہی کوڈ پر بیک وقت کام کرنے کے قابل بناتی ہیں۔
- دوسرے NetSuite ٹولز کے ساتھ انضمام ایک ہموار ورک فلو فراہم کرتا ہے۔
2. انٹرفیس استعمال کرنے میں آسان
NetSuite کا صارف دوست انٹرفیس ایچ ٹی ایم ایل کوڈ کی تدوین کو آسان بناتا ہے، اور اسے تمام مہارت کی سطحوں کے صارفین کے لیے قابل رسائی بناتا ہے۔ HTML کوڈ کی تدوین کے لیے NetSuite کے استعمال میں آسان انٹرفیس کو استعمال کرنے کے لیے یہ اقدامات ہیں:
- HTML کوڈ ایڈیٹر کھولیں۔
- انڈینٹ کرنے کے لیے فہرست منتخب کریں۔
- انکریز انڈینٹ بٹن استعمال کریں۔
- متبادل طور پر، Tab کلید استعمال کریں۔
- Increase Indent شارٹ کٹ استعمال کریں۔
- محفوظ کریں اور تبدیلیوں کا جائزہ لیں۔
NetSuite کا استعمال میں آسان انٹرفیس HTML کوڈ میں فہرستوں کو داخل کرنے کے عمل کو ہموار کرتا ہے۔
3. حسب ضرورت ٹیمپلیٹس
NetSuite میں حسب ضرورت ٹیمپلیٹس HTML کوڈ ایڈیٹنگ میں لچک اور کارکردگی فراہم کرتے ہیں۔ ذیل میں NetSuite میں ٹیمپلیٹس کو حسب ضرورت بنانے کے اقدامات ہیں:
- NetSuite انٹرفیس تک رسائی حاصل کریں اور ٹیمپلیٹس سیکشن پر جائیں۔
- دستیاب ٹیمپلیٹس کی فہرست سے حسب ضرورت ٹیمپلیٹس کا اختیار منتخب کریں۔
- ٹیمپلیٹ ایڈیٹر کو کھولنے کے لیے ایڈٹ بٹن پر کلک کریں۔
- ٹیمپلیٹ کے ڈیزائن، لے آؤٹ اور مواد کو اپنی مرضی کے مطابق بنانے کے لیے HTML کوڈ میں ترمیم کریں۔
- تبدیلیوں کا جائزہ لیں تاکہ یہ یقینی بنایا جا سکے کہ وہ آپ کی ضروریات کو پورا کرتی ہیں۔
- تبدیلیوں کو اپنے NetSuite اکاؤنٹ پر لاگو کرنے کے لیے حسب ضرورت ٹیمپلیٹ کو محفوظ کریں۔
حسب ضرورت ٹیمپلیٹس کا استعمال کرتے ہوئے، صارفین اپنے HTML کوڈ کی ظاہری شکل اور فعالیت کو اپنی کاروباری ضروریات کے مطابق بنا سکتے ہیں، برانڈ کی مستقل مزاجی اور صارف کے تجربے کو بڑھا سکتے ہیں۔
4. تعاون کی خصوصیات
NetSuite کے HTML کوڈ ایڈیٹر میں تعاون کی خصوصیات ٹیم ورک اور پیداواری صلاحیت کو بڑھاتی ہیں۔
- بلٹ ان ایچ ٹی ایم ایل کوڈ ایڈیٹر: یہ متعدد صارفین کو ایک ہی کوڈ پر بیک وقت کام کرنے کی اجازت دیتا ہے، موثر تعاون کو یقینی بناتا ہے۔
- انٹرفیس استعمال کرنے میں آسان: بدیہی انٹرفیس مواصلات کو آسان بناتا ہے اور ٹیم کے اراکین کے درمیان تعاون کو فروغ دیتا ہے۔
- حسب ضرورت ٹیمپلیٹس: تعاون کار ٹیمپلیٹس بنانے کے لیے تعاون کی خصوصیات کا استعمال کر سکتے ہیں، جس سے کوڈ کے ٹکڑوں کا اشتراک اور دوبارہ استعمال کرنا آسان ہو جاتا ہے۔
- تعاون کی خصوصیات: NetSuite تعاون کی متعدد خصوصیات پیش کرتا ہے، بشمول تبصرہ کرنا اور ریئل ٹائم تعاون، ٹیم ورک کو آسان بنانے اور کوڈ ایڈیٹنگ کے عمل کو ہموار کرنے کے لیے۔
- دیگر NetSuite ٹولز کے ساتھ انضمام: NetSuite کا HTML کوڈ ایڈیٹر بغیر کسی رکاوٹ کے دوسرے NetSuite ٹولز کے ساتھ ضم ہو جاتا ہے، جس سے مختلف محکموں اور ٹیموں کے درمیان ہموار تعاون کو فعال کیا جا سکتا ہے۔
5. دوسرے NetSuite ٹولز کے ساتھ انضمام
NetSuite کو دوسرے ٹولز کے ساتھ ضم کرنے سے HTML کوڈ میں ترمیم کرنے کے بے شمار فوائد حاصل ہوتے ہیں:
- بلٹ ان HTML کوڈ ایڈیٹر: NetSuite ایک طاقتور اور صارف دوست HTML کوڈ ایڈیٹر پیش کرتا ہے، جو بغیر کسی رکاوٹ کے ترمیم اور تخصیص کی اجازت دیتا ہے۔
- انٹرفیس استعمال کرنے میں آسان: NetSuite کا انٹرفیس بدیہی اور صارف دوست ہے، جو صارفین کے لیے HTML کوڈ کو نیویگیٹ اور ترمیم کرنا آسان بناتا ہے۔
- حسب ضرورت ٹیمپلیٹس: NetSuite حسب ضرورت ٹیمپلیٹس فراہم کرتا ہے، جو صارفین کے لیے بصری طور پر دلکش HTML کوڈ بنانا آسان بناتا ہے۔
- تعاون کی خصوصیات: NetSuite ٹیم کے اراکین کے درمیان تعاون کی اجازت دیتا ہے، HTML کوڈ کے اشتراک اور تعاون میں سہولت فراہم کرتا ہے۔
- دیگر NetSuite ٹولز کے ساتھ انضمام: NetSuite پلیٹ فارم کے اندر دوسرے ٹولز کے ساتھ بغیر کسی رکاوٹ کے ضم ہو جاتا ہے، جس کے نتیجے میں HTML کوڈ کی موثر ترمیم اور بہتر فعالیت ہوتی ہے۔